티스토리 뷰
개발 환경
vite + vue + typescript
왜 사용하나?
우리가 Vue 프로젝트를 하다 보면 전역 컴포넌트를 사용하는 일이 생긴다.
또 플러그인으로 전역적으로 컴포넌트를 등록하는 일도 있다. (router, vuetify, pinia 등)
이러한 전역 컴포넌트 사용 할 때 자동완성 기능의 도움을 받을려면 전역 컴포넌트에 대한 타입을 설정해주어야 한다.
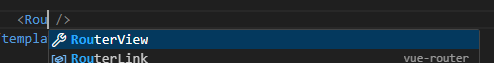
이뿐만 아니라 프로젝트내에 생성된 컴포넌트들도 자동으로 전역 컴포넌트를 등록해주는 기능을 한다.

전역 컴포넌트 타입 등록 방법
components.d.ts
Router를 Plugin 등록하여 사용하면 RouterLink, RouterView를 전역적으로 사용 가능 한데,
이 두 Component 타입을 전역적으로 등록하기 위해 아래와 같이 작성한다.
// components.d.ts
import '@vue/runtime-core'
declare module '@vue/runtime-core' {
export interface GlobalComponents {
RouterLink: typeof import('vue-router')['RouterLink']
RouterView: typeof import('vue-router')['RouterView']
}
}
이러한 전역 타입 설정을 자동으로 하도록 도와주는 package가 unplugin-vue-components이다.
❗과거 유사 패키지는 vite-plugin-components가 있다.
설치
npm i -D unplugin-vue-components설정
Build시 적용하기 위해선 Build tool에 적용해야 하는데, 다양한 Build tool에 적용이 가능하다.
Vite 적용 예시를 보겠다.
vite.config.js
// vite.config.js
import { fileURLToPath, URL } from 'url';
import Components from 'unplugin-vue-components/vite'; // vite를 붙여준다.
import { Vuetify3Resolver } from 'unplugin-vue-components/resolvers'
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [
vue(),
Components({
dirs: ['src/components'],
dts: true, // component.d.ts 자동 생성
resolvers: [Vuetify3Resolver()], // vuetify 컴포넌트 등록시 resolver 사용
}),
],
...
});plugins에 Components를 추가한다.
dirs
Component를 찾을 경로, 해당 경로 하위에 Component들은 component.d.ts 에 등록 된다.
dts
typescript 프로젝트 인 경우 component.d.ts 를 자동으로 생성해준다.
적용 확인
# 개발 서버 실행, 프로젝트마다 실행 스크립트 명령어는 다를 수 있음
npm run dev

개발 서버를 실행했을 때 components.d.ts 가 생성된다면 성공한 것이다.
(component를 신규로 생성했을 때도 생겼었다.)
관련 내용
unplugin 시리즈 중 같이 사용되는 것이 unplugin-auto-import 이다.
관련해서 정래해놓은 글은 여기를 참조
끝 😁
공식 문서
'개발 환경구축' 카테고리의 다른 글
| [Docker] 도커 이미지 파일 생성시 크기가 커지는 문제 해결 (0) | 2025.01.23 |
|---|---|
| [Vue & TS] 자동 모듈 import 설정 하기 (With. Vite) (0) | 2024.08.09 |
| [Nginx] SPA 빌드 파일 배포 설정 (with. Proxy) (0) | 2024.07.31 |
| [sequelize-auto] DB를 통해 sequelize model 생성하기 (0) | 2024.04.26 |
| [Docker] 컨테이너 로그 관리 (feat. Disk Full) (2) | 2024.02.08 |
- Total
- Today
- Yesterday
- 티스토리챌린지
- oracle 19c 설치
- Oracle Database 19c install
- vue watch 대체
- nuxt3 quasar 설정
- Oracle Database 19C 설치
- unmounted composable
- 오블완
- docker mssql
- nuxt3 프로젝트 설정
- vue 타이머 해제
- dockerignore
- vue watch 문제점
- vue onunmounted
- 외래키 삭제
- unmounted document.addlistener
- docker image 경량화
- docker mssql create database
- vue 리팩토링
- nuxt3 structure
- 스마트피싱보호_캠페인
- vue watch 위험성
- unmounted setinterval
- unplugin-auto-import
- 스파르타 코딩클럽
- vue unmounted
- nuxt3 eslint prettier 설정
- docker mssql 이미지 생성
- docker multi stage build
- vue 이벤트 해제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
