티스토리 뷰
.box-login{
display: flex;
flex-direction: column; /* 아이템 정렬 방향을 세로로 */
justify-content: center; /* 메인축을 가운데로, 메인축은 세로*/
align-items: center; /* 아이템 축을 가운데로 */
height:100vh; /* 1vh는 1%와 비슷하지만 화면 전체 px기반으로 계산됩니다. */
}웹개발자 2년차로서 개인 프로젝트를 시작하는것이 절실하다는 것을 느꼈는데요,
웹의 가장 기본이 되면서 핵심이되는 Publishing을 시작해볼려고 합니다. 시작하는 단계로 부족해도 이해 부탁드립니다.
로그인, 패스워드를 입력하여 들어올 수 있도록 로그인 화면을 만들어 보겠습니다.
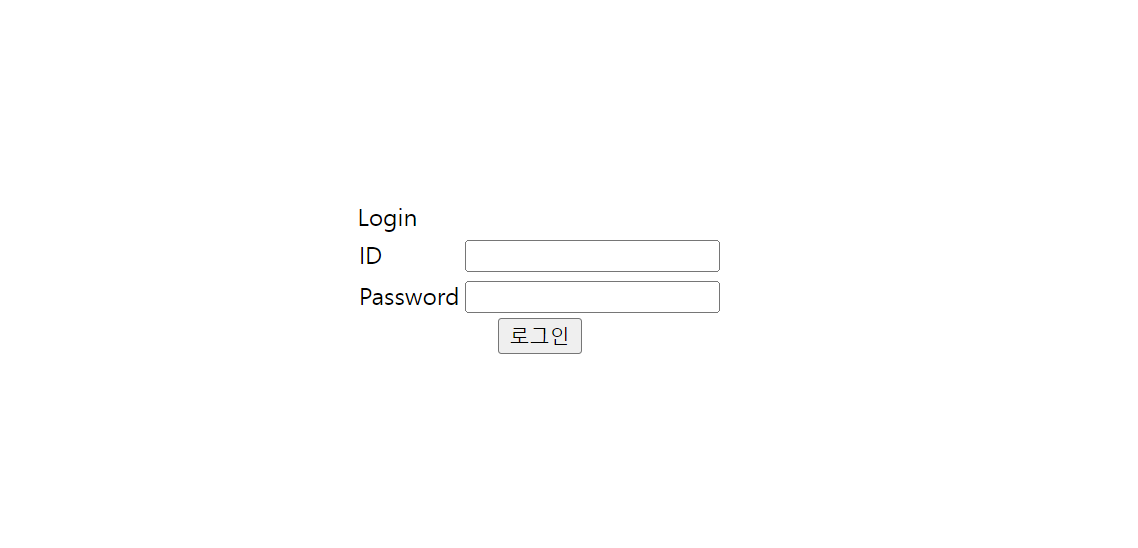
기본이 되는 HTML 태그로 작성하면 이렇게 되겠습니다.

| ID | |
| Password |
이것을 화면 정중앙에 위치시키고 싶은데요, Absolute를 이용해 좌표값을 설정해 할려고 했지만 사용자 display환경이 다르기 때문에 범용적으로 적용할 수 없을것 같더라구요. 그래서 생각해낸게 margin 속성을 이용해보는 것이었습니다.
적용해도 똑같더라구요... 내가 기억하기론 됬는데... 그러나 margin:auto 속성은 좌우여백을 동일하게 한다는 것이였는데
div는 기본이 display:block이고 block 줄 전체를 차지한다는것을 제가 인지하지 못하고 있었습니다.
그러면 width를 주면 block에 크기가 정해지고 margin:auto가 적용이 될것이라는 생각으로 다음과 같이 적용했습니다.
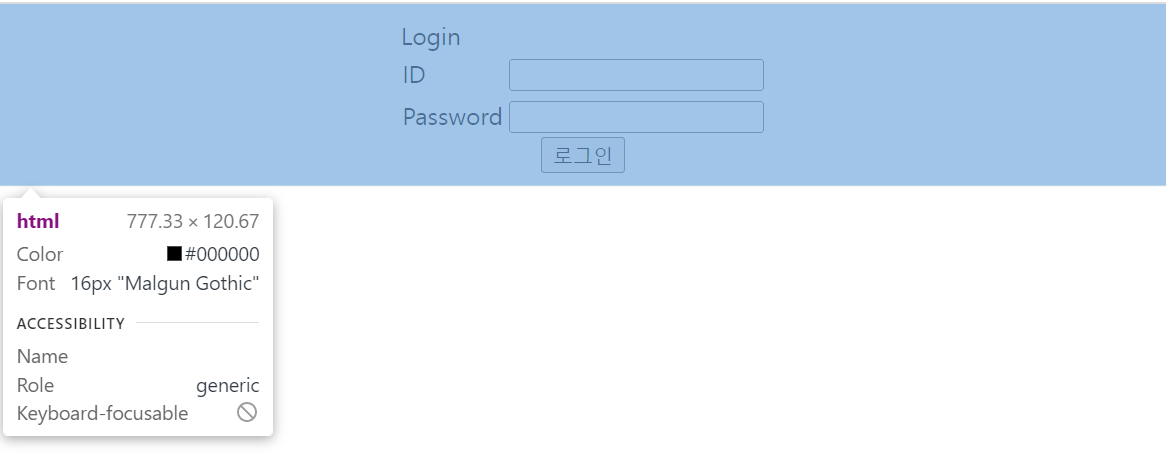
.box-login{ width:300px; margin:auto; background-color: antiquewhite; }
배경색을 설정해줘서 좌우여백이 적용되었는지 확인했습니다. 잘 적용되더라구요.
근데 보니깐 높이에 대해서는 margin이 적용안되더라구요... height를 줘도요.
방법이 없을까 하고 검색해보았는데 position:absolute를 많이 사용하더라구요.
.box-login{ background-color: antiquewhite; position: absolute; top: 50%; left: 50%; }
왼쪽과 상단 여백이 더 많게 되었는데, 이는 absolute시 좌상단 좌표기준으로 그려지기 때문이더라구요.
그러면 box크기값에 절반을 left와 top에 빼주면 중앙으로 나오겠네요.
*여기서 신기했던건 absolute 지정시 자동으로 display:inline-block으로 변경되서 박스가 크기가 내부요소만큼만
지정되더라구요. 체크할 포인트인것 같네요 ㅎ
box 크기값은 그런데 어떻게 구하죠... 임의로 width, height를 지정하지 않고 내부요소만큼 크기가 설정되는
display:inline-block인 경우에 이 크기 정보를 가져올수 있는 방법이 있나 검색했지만 안보였던것같습니다.. js를 사용할 수 밖에없는건가...
그래서 이 방법은 포기하고 flex를 사용하기로 결정했습니다.
네 사실 flex를 애초에 사용하기 위한 사전 답사였습니다. flex의 편리함을 깨닫기 위함이죠 ㅎ
flex 사용법에 대해 자세히 알고 싶으시다면 이쪽을 추천합니다. 엄청 재미있게 가르쳐주셔서 저도 쉽게 배웠네요 ㅎ
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
flex를 적용해서 정중앙으로 위치시켜보겠습니다.
.box-login{
display: flex;
flex-direction: column; /* 아이템 정렬 방향을 세로로 */
justify-content: center; /* 메인축을 가운데로, 메인축은 flex-direction 속성값에 의해 세로가 됩니다. */
align-items: center; /* 아이템 축을 가운데로 */
}
??...중앙으로 오지 않고 가로 정렬만 되네요. 그러고보니 display:flex 적용시에도 메인축으로 display:inline-block 으로 설정되는것 같네요. flex-direction:column 속성으로 메인축은 세로가 됩니다.
그러면 이것은 될까요
.box-login{
display: flex;
flex-direction: column; /* 아이템 정렬 방향을 세로로 */
justify-content: center; /* 메인축을 가운데로, 메인축은 flex-direction 속성값에 의해 세로가 됩니다. */
align-items: center; /* 아이템 축을 가운데로 */
height:100%;
}네 해보시면 아시겠지만 안되네요... %속성은 display:inline-block 일떄는 아이템 요소 크기로 맞춰지는게 기본인것으로 보이네요. block, inline, inline-block 에 대한 이해가 부족하여 이러한 착오가 있는것 같습니다 ㅜ.. 아시는분은 댓글로 좀 정리부탁드려요..ㅎ
어쩃든 궁극적으로 px로 밖에 해결할 수 없냐? 아니더라구요. 반응형웹을 만들수 있으면서 크기를 줄 수 있는 방법이 있었습니다.
바로 vh, 뷰포트 기반 크기 단위를 지정하는 것입니다.
.box-login{
display: flex;
flex-direction: column; /* 아이템 정렬 방향을 세로로 */
justify-content: center; /* 메인축을 가운데로, 메인축은 flex-direction 속성값에 의해 세로가 됩니다. */
align-items: center; /* 아이템 축을 가운데로 */
height:100vh;
}

하...드디어... 가운데 정렬이 이렇게 어려워도 되냐구요...
아직 참 많이 미숙합니다. 다음 글에서 이번글에서 다 다루지 못한 이야기(뷰포트)와 개선을 진행하겠습니다.
조금이라도 도움되셨으면 좋겠습니다. 읽어주셔서 감사합니다ㅎ~
'웹퍼블리싱' 카테고리의 다른 글
| HTML 태그내에 장문 텍스트 쉽게 생성하기 (By lorem) (0) | 2022.08.11 |
|---|---|
| Emmet을 이용한 CSS, HTML 태그 손쉽게 작성하기 (0) | 2022.08.10 |
| [Css pseudo] ':' vs '::' 비교 (0) | 2022.08.10 |
| 웹 페이지 내 사용된 Color 쉽게 확인하기 (0) | 2022.08.09 |
| 웹 페이지 내 사용된 이미지 쉽게 다운로드하기 (0) | 2022.08.09 |
- Total
- Today
- Yesterday
- 스파르타 코딩클럽
- rest api crud
- vue unmounted
- unplugin-auto-import
- postgresql 트리거
- unmounted document.addlistener
- 외래키 삭제
- 1종 적성검사 국가건강검진
- vue onunmounted
- docker image 경량화
- rest api 단건 다건
- 1종 적성검사 과태료
- unmounted composable
- postgresql 수정시간 자동 갱신
- 1종 적성검사
- 1종 적성검사 신체검사
- Oracle Database 19C 설치
- Oracle Database 19c install
- 티스토리챌린지
- 강서 운전면허 시험장
- 오블완
- postgresql on update current_timestamp
- rest api 조회 생성 수정 삭제
- unmounted setinterval
- docker multi stage build
- express crud
- oracle 19c 설치
- vue 타이머 해제
- dockerignore
- vue 이벤트 해제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |

